What Components Make Up The User Interface (Ui) For This Enhanced Version Of The I Have A Dream App?
Time Estimate: 45 minutes
2.4.1. Introduction and Goals¶
| Enhancing I Have a Dream. The I Have a Dream app only had one picture and speech, and it didn't allow you to pause the speeches. In part 2, you'll add a speech of Malcolm X to show the contrast of these two great leaders, and you'll code it so each speech can be paused. This tutorial introduces the concept of an if-else condition, which enables an app (an example of a computing innovation) to ask questions and make decisions-- it's one of the fundamentals of "artificial intelligence". | |
| (Teacher Tube version) | Learning Objectives: I will learn to
Language Objectives: I will be able to
|
2.4.2. Learning Activities¶
- text-version
- |
- short handout
- |
- YouTube video
- |
- worksheet
If/Else Selection Blocks
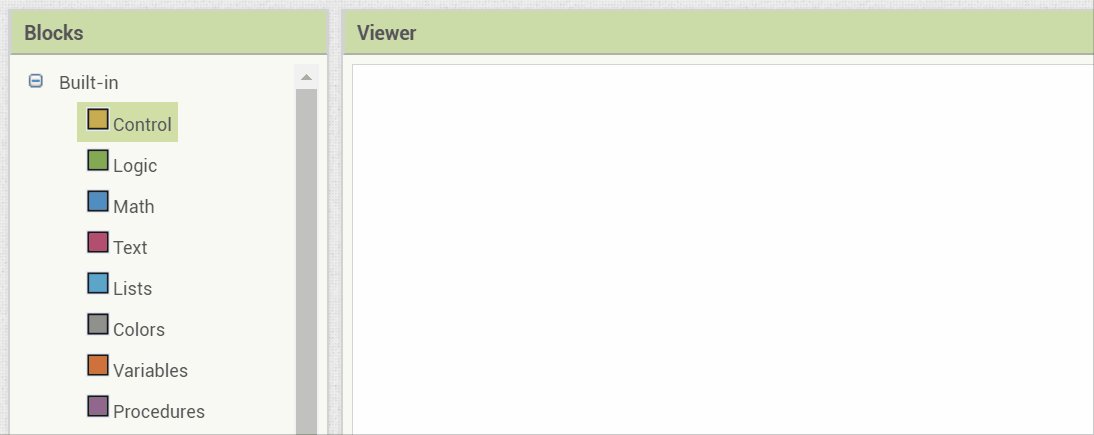
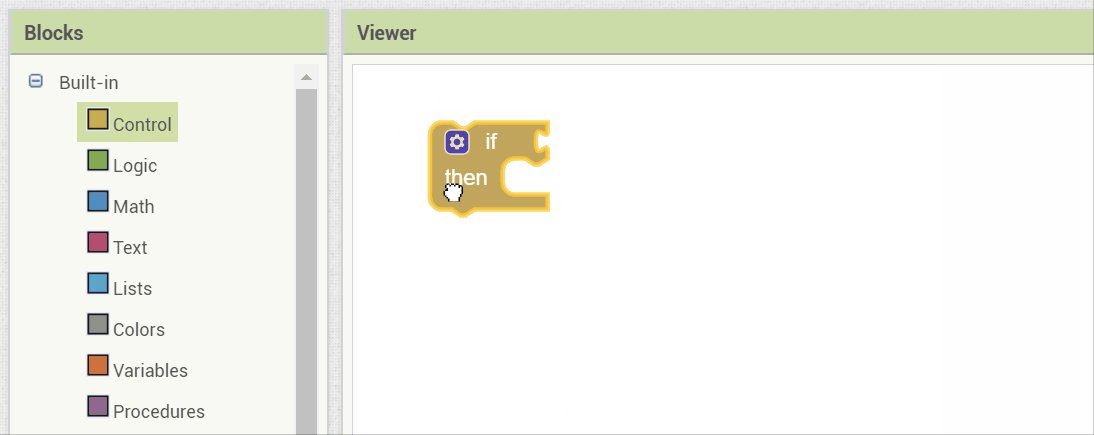
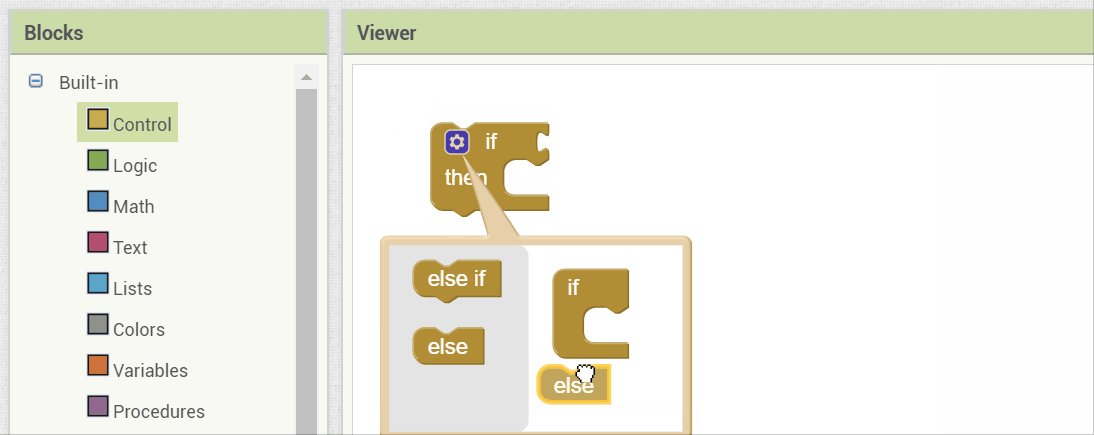
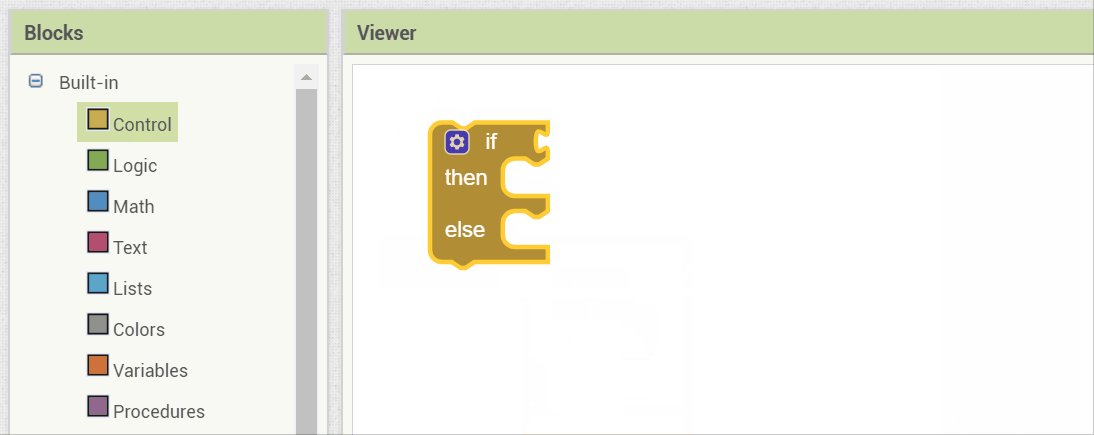
The if block in MIT App Inventor can be used to choose between different actions. All programming languages have something like if blocks, called selection or conditional algorithms, to make decisions based on a condition. In this version of the app, we want to use the buttons to toggle playing and pausing the speeches. When a button is clicked, if that speech is already playing, we want to pause the speech. If it is paused, we want to start playing it again. To do this, we need to use an If block from the Control drawer of the block editor. This block has a blue mutator button where we can drag in an else block to make the block into an If/Else block which will allow us to choose between 2 actions (pause or play) depending on if the speech is already playing.

Tutorial
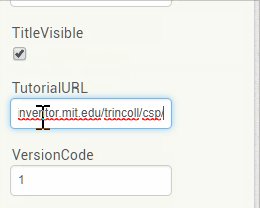
 To get started, open MIT App Inventor in a separate tab and log in and open your own project from the previous I Have a Dream lesson. Follow along with your teacher or the following video tutorial or the text tutorial or the short handout. You could also use Pair Programming to do this tutorial in teams of two. If you'd like to use an embedded tutorial for this MIT App Inventor project, scroll down in your Screen properties to find the TutorialURL property and paste in http://templates.appinventor.mit.edu/trincoll/csp/tutorials/IHaveADreamPart2.html or change IHaveADream.html to IHaveADreamPart2.html.
To get started, open MIT App Inventor in a separate tab and log in and open your own project from the previous I Have a Dream lesson. Follow along with your teacher or the following video tutorial or the text tutorial or the short handout. You could also use Pair Programming to do this tutorial in teams of two. If you'd like to use an embedded tutorial for this MIT App Inventor project, scroll down in your Screen properties to find the TutorialURL property and paste in http://templates.appinventor.mit.edu/trincoll/csp/tutorials/IHaveADreamPart2.html or change IHaveADream.html to IHaveADreamPart2.html.
Explore Curricular Activity: Computing Innovations and Collaboration |
| Discuss the following two paragraphs with your classmate(s) and/or a friend. You can use this Notes Worksheet to help guide your discussion. Check with your instructor to see if they have additional worksheets or activities for you to complete. With the expansion of computers and the Internet, every day new computing innovations are being developed. Acomputing innovation includes a program as an integral part of its function. The purpose of computing innovations is to solve problems or to pursue interests through creative expression. Understanding the purpose of a computing innovation provides developers with an improved ability to develop that computing innovation. Additionally, a computing innovation can be physical, non-physical computing software, or non-physical computing concepts. For example, self-driving cars, picture editing software, e-commerce. In this lesson, we're also creating a mobile app, which is certainly an example of a computing innovation. Can you think of other examples of computing innovations? Can you identify the function and purpose of each of those computing innovations? |
| |
2.4.3. Summary¶
In this lesson, you learned how to:
2.4.4. Self-Check¶
Vocabulary
Here is a table of the technical terms we've introduced in this lesson. Hover over the terms to review the definitions.
computing innovation
program purpose
if/else
UI components
horizontal arrangement
Check Your Understanding
Complete the following self-check exercises.
- A mobile app
- A computing innovation includes a program as an integral part of its function. Mobile apps surely count as such.
- Self-driving cars
- A computing innovation includes a program as an integral part of its function. Self-driving cars depend on computer programs to make them work.
- Office software (used to create spreadsheets or word documents)
- A computing innovation includes a program as an integral part of its function. Office software is an example of computer software.
- Bar codes
- A computing innovation includes a program as an integral part of its function. A bar code itself does not contain a program - it is an image.
Q-2: A computing innovation includes a program as an integral part of its function. Which of the following would be considered computing innovations? Choose all that apply.
- "if" blocks are used because there are two speeches to choose from.
- Don't worry, it's hard! Let's go back and try it again.
- "if" blocks are used to determine, when the buttons are clicked, whether a speech is already playing.
- "If" blocks are used to determine which speech is playing.
- Don't worry, it's hard! Let's go back and try it again.
- "if" blocks are used to ask if the user wants to close the app
- Don't worry, it's hard! Let's go back and try it again.
Q-3: Why are "if" blocks used in the "I Have a Dream" app?
- Button1
- Mistakes are welcome here! Try reviewing this; it is best to give buttons names that help you understand their function.
- Clear
- Mistakes are welcome here! Try reviewing this; this choice tells us what is happening, but it doesn't tell us what is making something clear. Therefore a better option would also tell us that it was a button.
- ClearButton
- Correct!
- ButtonA
- Mistakes are welcome here! Try reviewing this; it is best to give buttons names that help you understand their function.
Q-4: Which of the following is the best name for a button whose function is to clear another component?
- True
- False
- We're in the learning zone today. Mistakes are our friends!
Q-5: A horizontal arrangement allows buttons (and other components) to be placed side-by-side in the user interface.
2.4.5. Sample AP CSP Exam Question¶
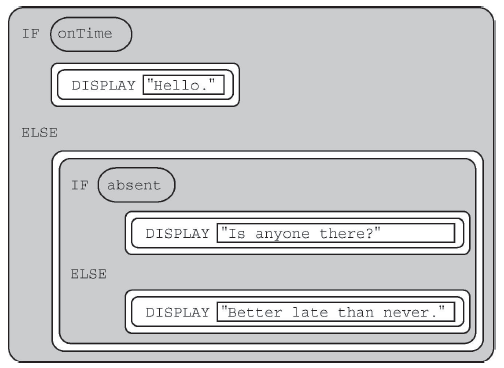
In the sample AP exam below, absent and onTime are variables that can be true or false, just like Player1.IsPlaying could be true or false in the if blocks in the I Have a Dream app. They are both false in this question. This question uses nested if blocks where a second if block is inside the else of the first if block.
- Is anyone there?
- This would only display if absent was true, but absent is false.
- Better late than never.
- That's correct!
- Hello. Is anyone there?
- Hello would only display if onTime was true, but onTime is false.
- Hello. Better late than never.
- Hello would only display if onTime was true, but onTime is false.
Q-8: Consider the code segment below.If the variables onTime and absent both have the value false, what is displayed as a result of running the code segment?

2.4.6. Reflection: For Your Portfolio¶
Answer the following portfolio reflection questions as directed by your instructor. Questions are also available in this Google Doc where you may use File/Make a Copy to make your own editable copy.
What Components Make Up The User Interface (Ui) For This Enhanced Version Of The I Have A Dream App?
Source: https://runestone.academy/runestone/books/published/mobilecsp/Unit2-Intro-to-Mobile-Apps/I-Have-a-Dream-Part-2-Explore-Curricular-Activity.html
Posted by: phelpspriever.blogspot.com

 Computing innovations, such as the I Have a Dream mobile app, are often improved through collaboration. Most computing innovations are developed by groups or teams of developers. Effective collaboration can take many forms. It can range from working with a diverse group of people to create or modify the
Computing innovations, such as the I Have a Dream mobile app, are often improved through collaboration. Most computing innovations are developed by groups or teams of developers. Effective collaboration can take many forms. It can range from working with a diverse group of people to create or modify the
0 Response to "What Components Make Up The User Interface (Ui) For This Enhanced Version Of The I Have A Dream App?"
Post a Comment